
OVERVIEW
Sinclair Broadcast Group owns about 40% of the news broadcasts stations across the U.S.
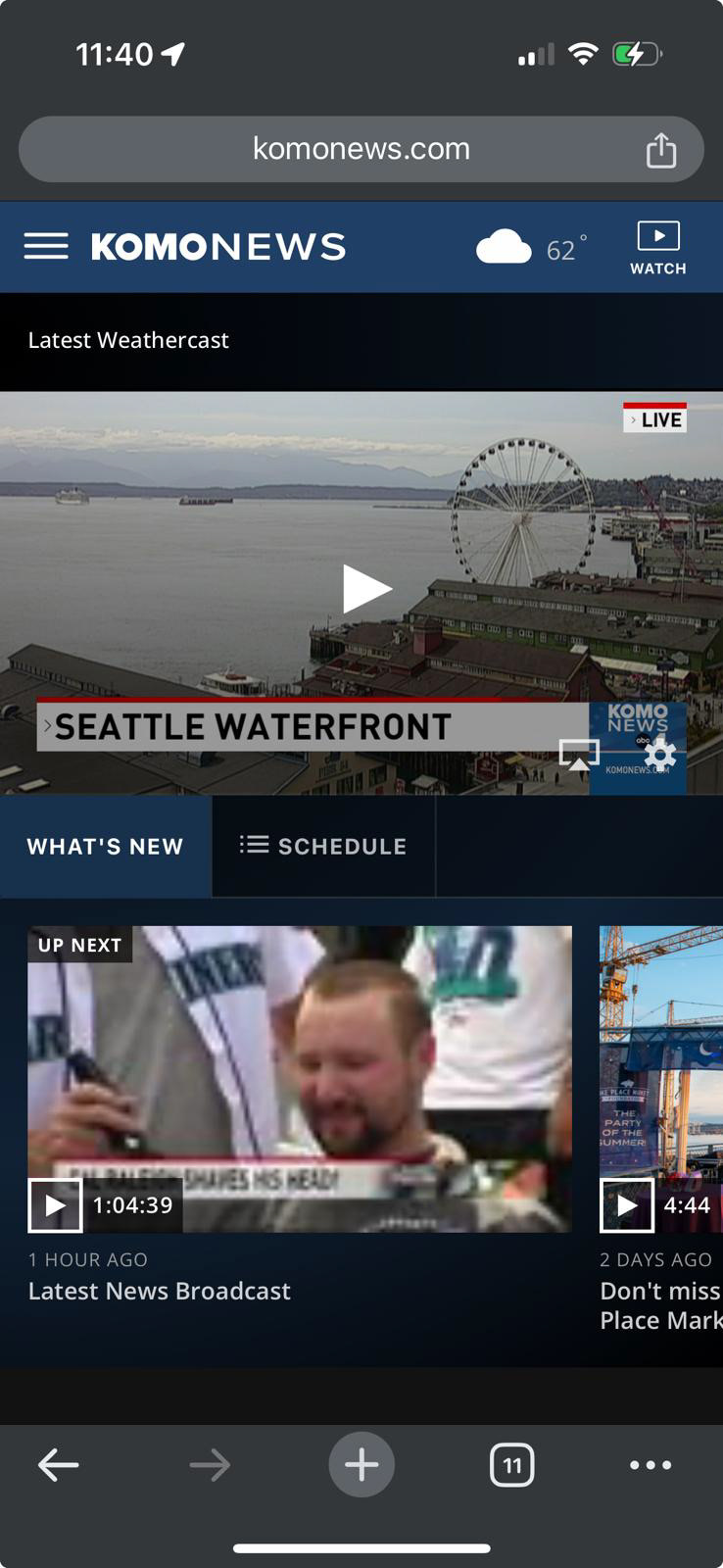
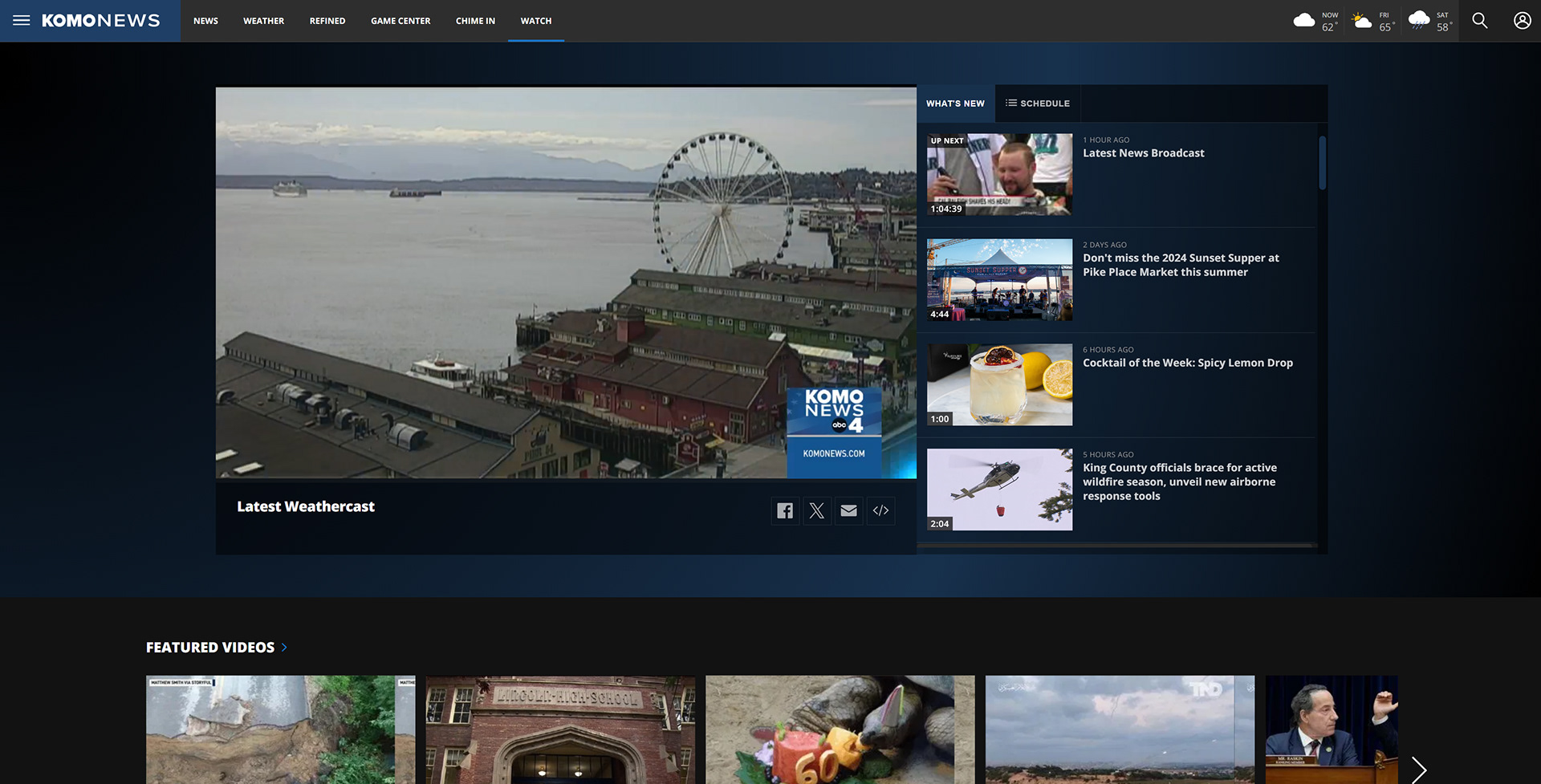
Each of these stations has its own website with it's dedicated watch page, these pages were outdated and it was my task to overhaul this experience.
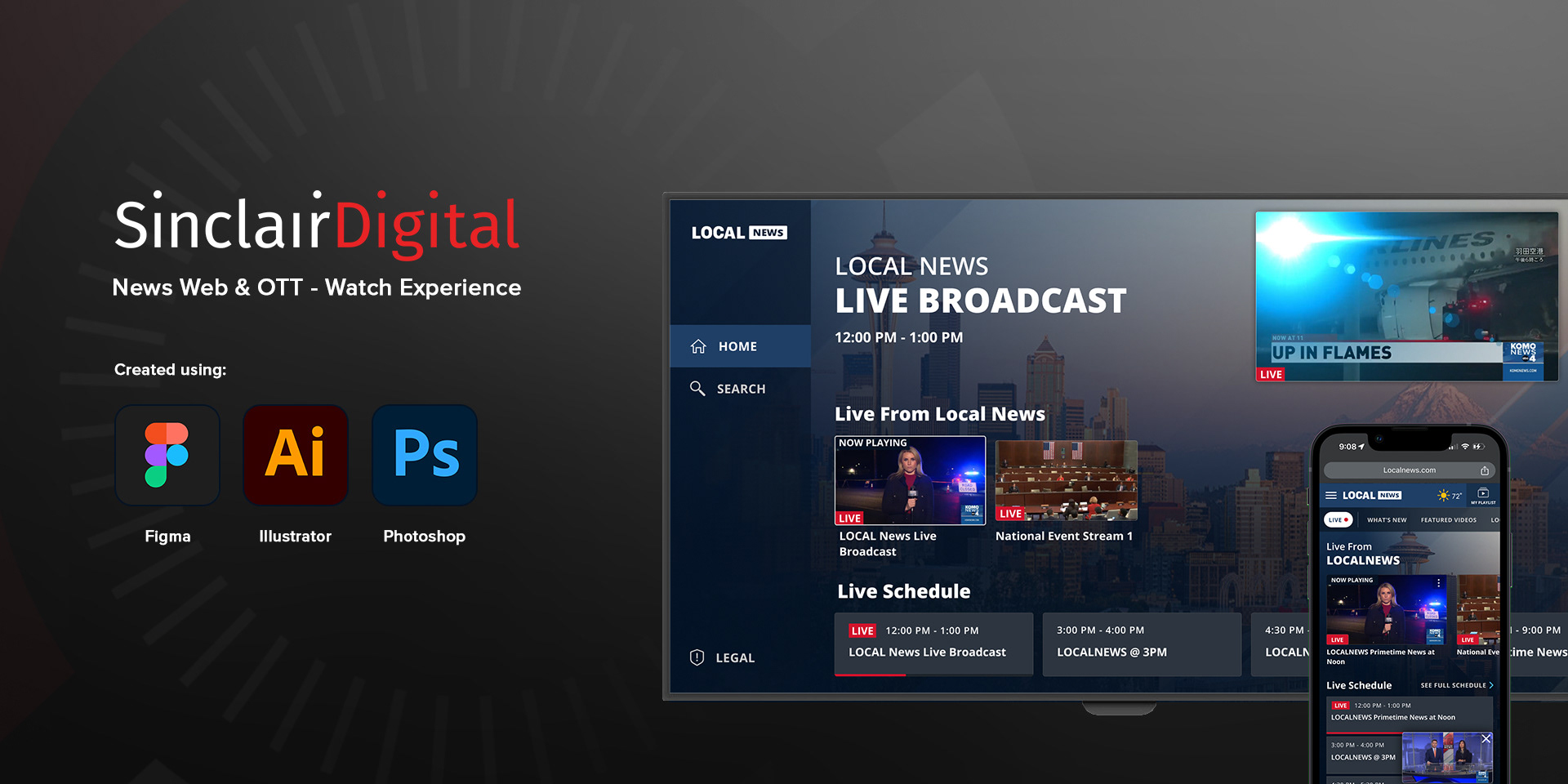
The "News Web & OTT - Watch Experience" project was aimed at revolutionizing how users engage with news content across web and OTT platforms. This project focused on creating a seamless, intuitive, and engaging viewing experience that caters to modern news consumers.
The company aimed to replace the outdated watch experience with an immersive, user-friendly interface, prioritizing mobile web and ensuring consistency across web, app and OTT platforms. Through user research, wireframing, prototyping, testing, and cross-functional collaboration, we improved engagement, received positive feedback, and enhanced accessibility, delivering a consistent and high-quality multi-platform experience.
This project showcases my ability to design user-centered, innovative, and high-quality digital experiences that meet both business objectives and user needs.
My Role
Lead Product Designer
Entire product design from research to experience and interface design, interactive prototype design, user testing and validation, stakeholder walkthroughs, developer-design communication, and more...
Project Date: Oct 2023 - June 2024
Problem Statement
The "Watch Experience" redesign project addresses the challenge of modernizing news consumption across web, mobile web, app and OTT platforms, with a primary focus on prioritizing live content consumption.
The existing interface lacks seamlessness, intuitiveness, and engagement, particularly in facilitating live content access. Additionally, there is a need to improve accessibility to curated Video on Demand (VOD) asset playlist. Our aim is to replace this outdated experience with a new, immersive, and user-friendly interface.
This initiative requires a comprehensive overhaul of the existing interface, prioritizing mobile web usage and ensuring consistency across platforms. The goal is to enhance engagement, receive positive feedback, and deliver a cohesive and high-quality multi-platform experience that aligns with both business objectives and user preferences.
Competitive Analysis
In our pursuit to modernize news consumption across web platforms, we embarked on an extensive competitive analysis. This involved examining both local competitors like Kiro7 and national giants such as Fox, CBS, NBC, and CNN. Through this analysis, we gained valuable insights into the diverse strategies and offerings within the news industry, enabling us to understand user preferences, industry benchmarks, and emerging trends.
By dissecting the approaches of these key players, we honed our understanding of what resonates with users and identified areas for improvement. This competitive analysis served as a foundational pillar, guiding our design decisions and strategic direction to elevate the user experience and maintain competitiveness in the ever-evolving realm of news consumption.


Iterative Design Process: Refining Video Playlist Logic and Interface Design
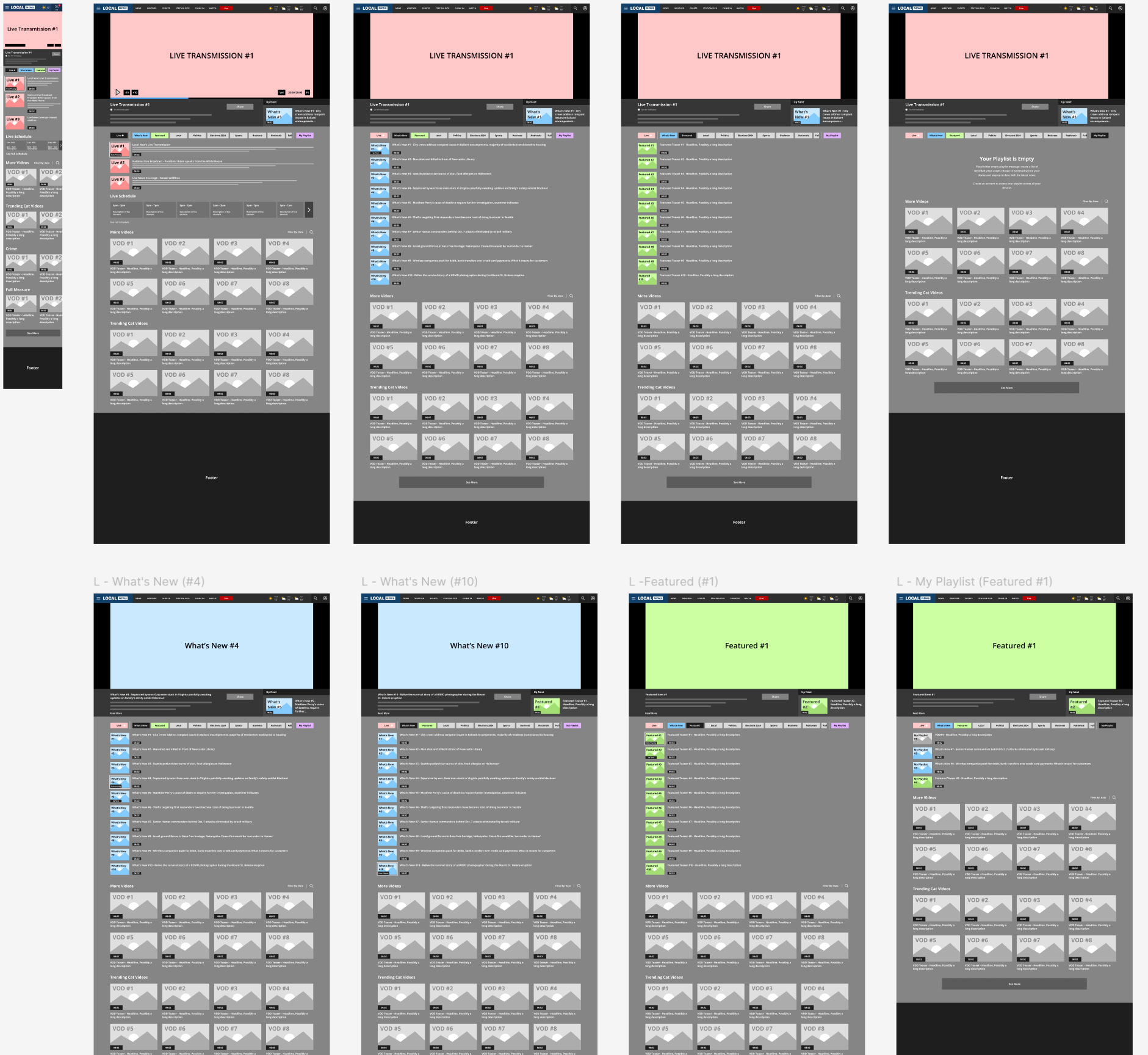
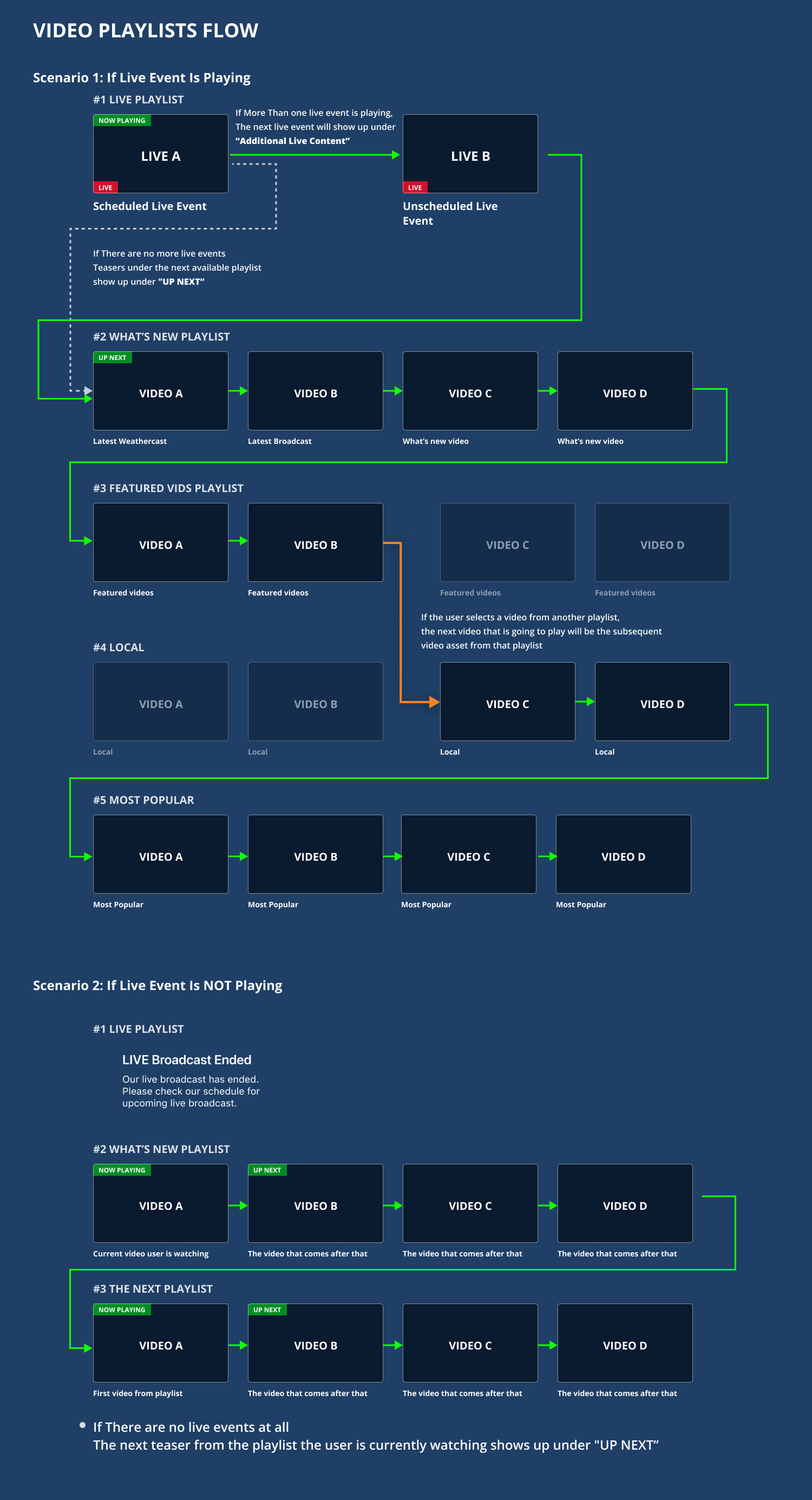
In the initial phases of our project, we extensively explored low-fidelity mocks as part of our iterative design approach. These mocks were pivotal in shaping the video playlist logic and refining the interface design. Through numerous iterations, we experimented with various layouts, navigation patterns, and content organization strategies to optimize the user experience.
By engaging in continuous iterations and gathering feedback from stakeholders and users alike, we fine-tuned the interface design to seamlessly integrate the video playlist logic while ensuring maximum usability and engagement. This iterative process allowed us to iteratively refine our concepts, address potential usability issues, and ultimately deliver a cohesive and user-centric design that enhances the news consumption experience across web platforms.


Mid fidelity design stage
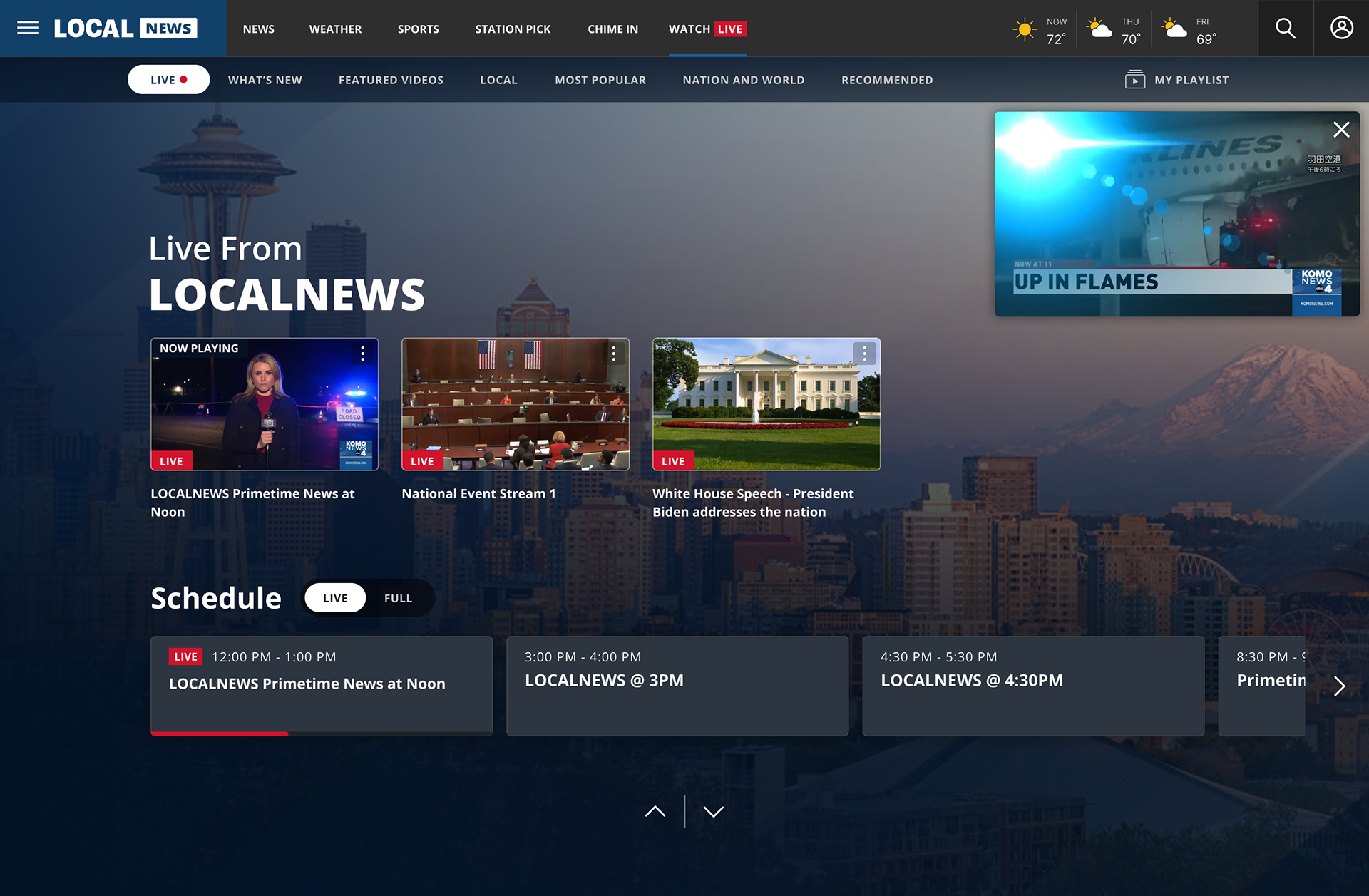
Transitioning to mid-fidelity designs marked a pivotal moment in our project. While confident in our direction, we aimed to achieve a "wow" factor, elevating the user experience beyond functionality. Leveraging user feedback and design principles, we refined concepts, experimented with dynamic elements, and explored innovative interactions to captivate our audience.
Throughout this phase, our focus remained on striking a balance between usability and visual appeal. We recognized the importance of pushing boundaries to stand out in a competitive landscape, ensuring our interface left users in awe. While confident in our progress, we remained committed to continuous innovation.
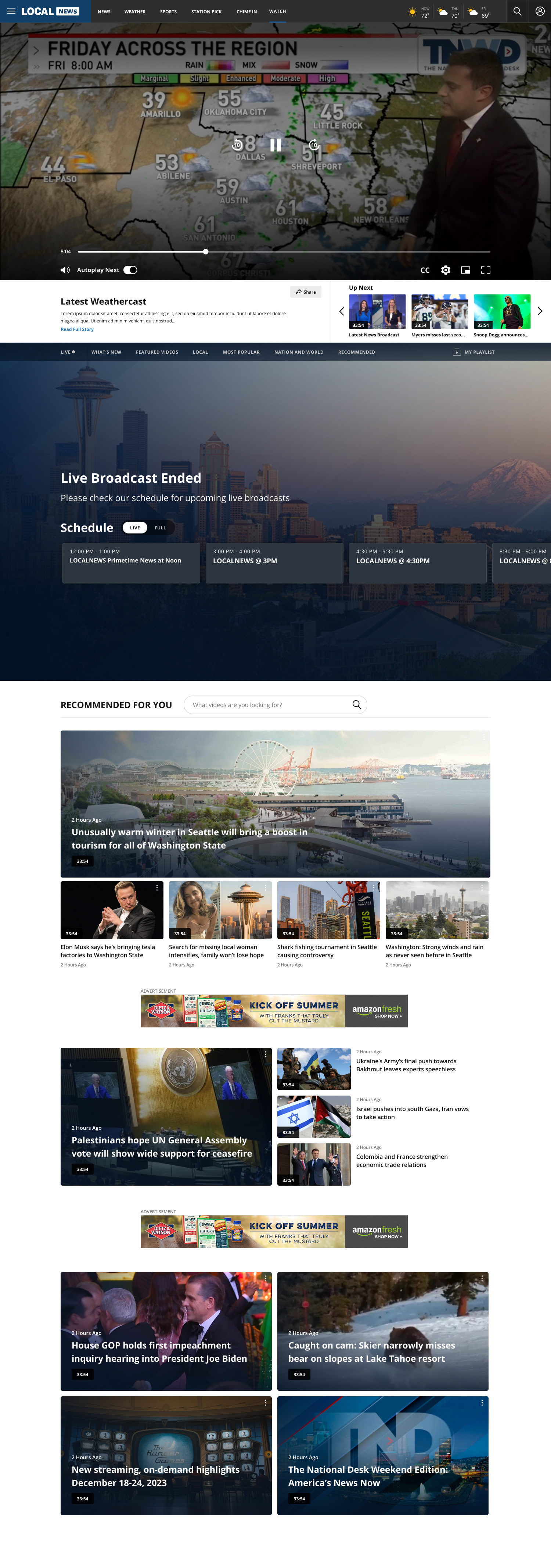
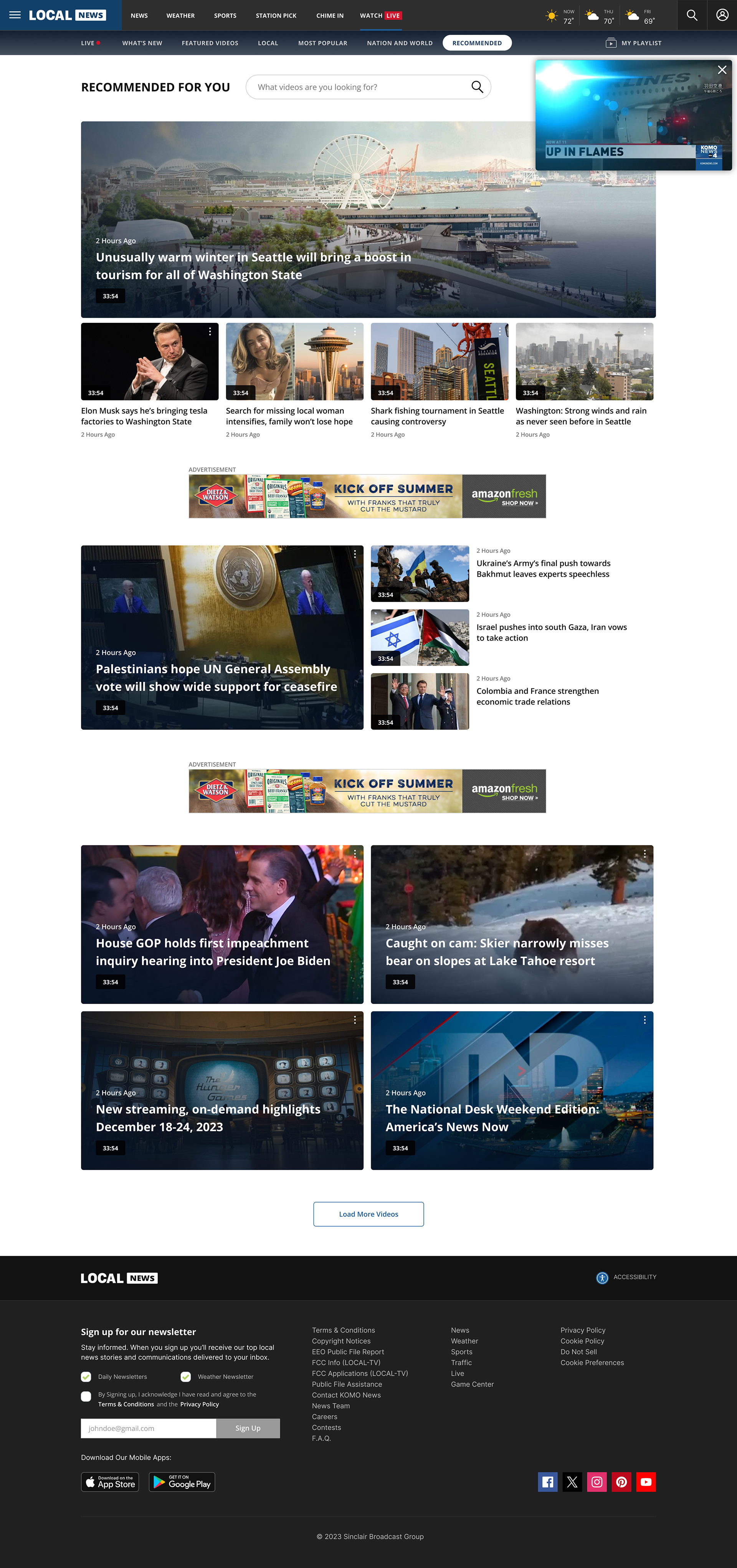
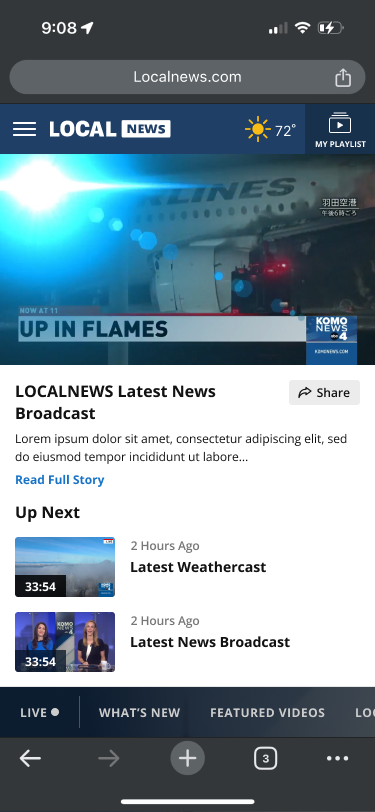
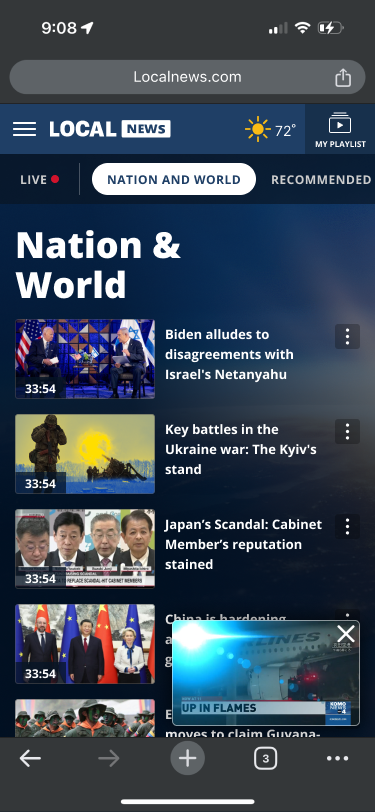
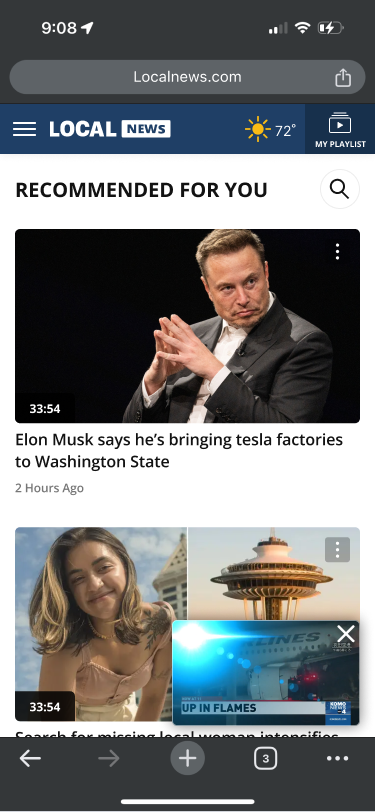
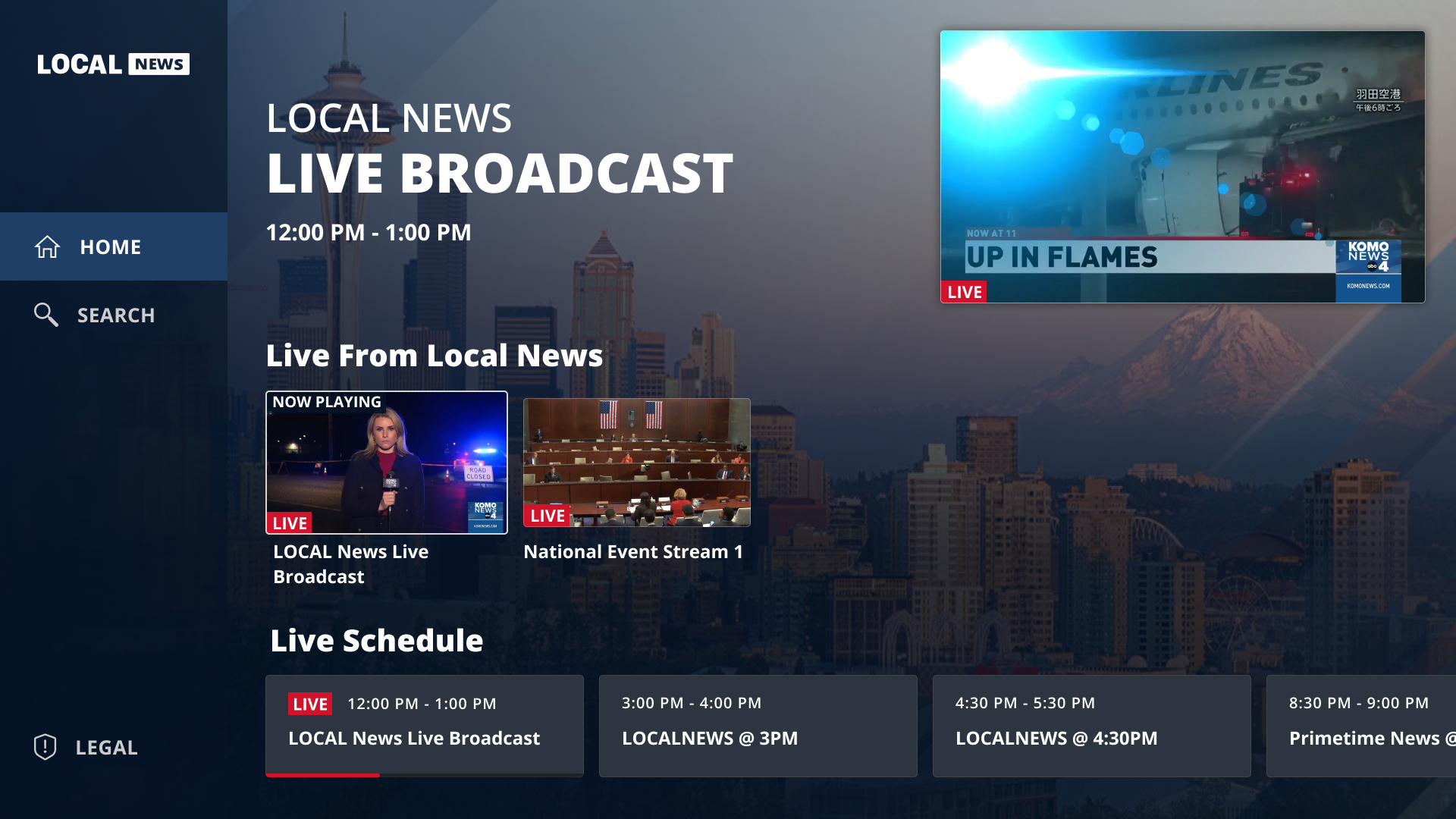
Visual Design
Design reviews and brainstorming sessions indicated that we had achieved our goal of improving the user experience, however we realized the necessity of exploring beyond conventional news approaches to achieve that innovative look we wanted.
This led us to venture into the realm of competitive media streaming services like Netflix and Apple TV. By immersing ourselves in these platforms, we attempted to infuse our interface with a fresh, modern visual style that would invigorate the news viewing experience.
By drawing inspiration from these industry leaders, we managed push boundaries and set a new standard for visual excellence and user engagement in the digital news landscape.
Prototype
Creating the prototype posed unique challenges, particularly with unconventional dynamic elements.
Exploring alternative tools like Framer outside our usual workflow, we adapted to translate our design vision effectively.
Having these prototypes was vital in doing user testing sessions to gather feedback and do rounds of improvement to ensure we achieved the best possible result.







Conclusion
Reflecting on our journey with the "News Web & OTT - Watch Experience" project, I'm struck by the challenges we've faced and the victories we've celebrated. From brainstorming to prototype development, each step tested our creativity and resilience. Despite obstacles, our dedication to crafting a top-notch user experience yielded fruit.
Through innovation and determination, we pushed boundaries and our product earned praise from users and stakeholders. However, the design development is being done in phases and this allows us to add improvement phases to further improve our product.