OVERVIEW
MadeToGrow University (formerly LifeReset) is a web-application designed to host a gallery of education courses for users who want to learn how to grow and improve their daily productivity and have a more positive attitude towards life.
This is a different product from the MadeToGrow app, this instance allows teachers and education providers to design and create courses through a building block platform that was designed by me and developed by MadeToGrow's engineer team.
This building block system is the back and bone of the web-app and it's design, testing and polishing took most of the time in order to get it right and clear potential bugs that may hinder it's performance.
At the time of writing, the platform is still under development and expansion, however its main program named "LifeReset" is available for user subscription, including 5 education modules with 7 lessons each, all organized in an easy and readable way for user consumption.
My Role
Product Designer - Product Manager
Entire product design from research to conception, visualization and testing. Including but not limited to: Product Strategy, User Research, Interaction, Visual design, Prototyping & Testing, Marketing Material Design
Project Date: Jan 2022 - Ongoing
Problem Statement
MadeToGrow university aims to solve the needs of two particular groups:
- Young students & professionals in aged 15 to 50 years old: who are under constant pressure from a very competitive professional market, causing problems related to anxiety, low self-esteem, sleep deprivation, eating disorders, learning deficiencies, stress and others.
- Motivational coaches and digital content creators: who need an easy and intuitive platform to build and launch their educational content without the need to learn coding.
MadeToGrow university aims to build an integral solution that allows these creators to provide educational and motivational content in the form of courses that help address the needs of growth and reassurance that these young students and professionals need.
Competitive Analysis
At the time of starting the project, there were some directly comparable products in the market, all of these were products and services related to the field of e-learning. All of these offerings were subscription based course system with a main target group ranging from young adult students to senior professionals.
After deciding which products had similar content and features to the ones we wanted to show in the web-app I shortlisted the more prominent items and proceeded to create a competitive analysis to create comparisons that would highlight the features that would be used as inspiration and the ones that should be discarded as they differed from the working concept for our product.
Personas & Empathy Study
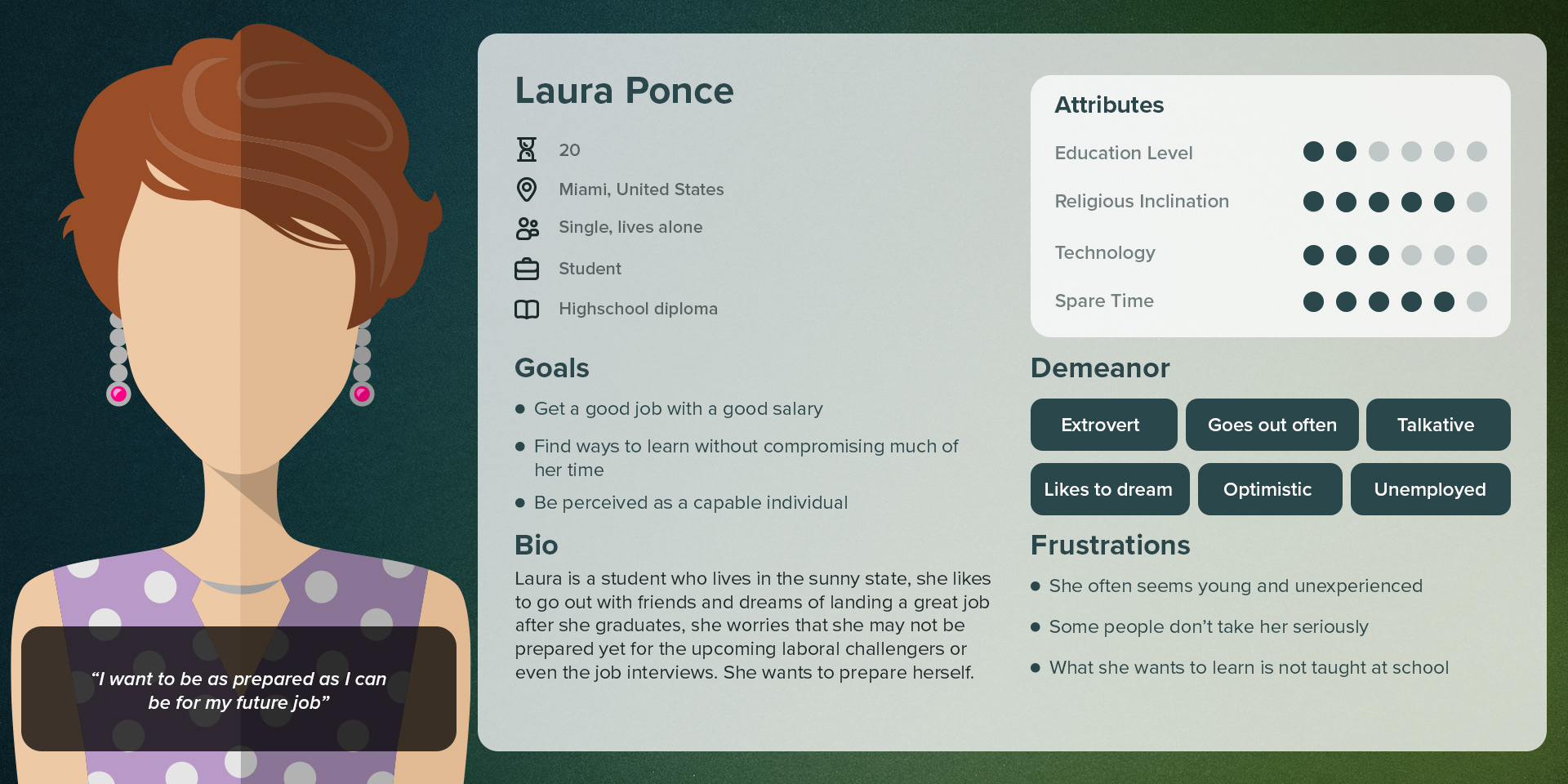
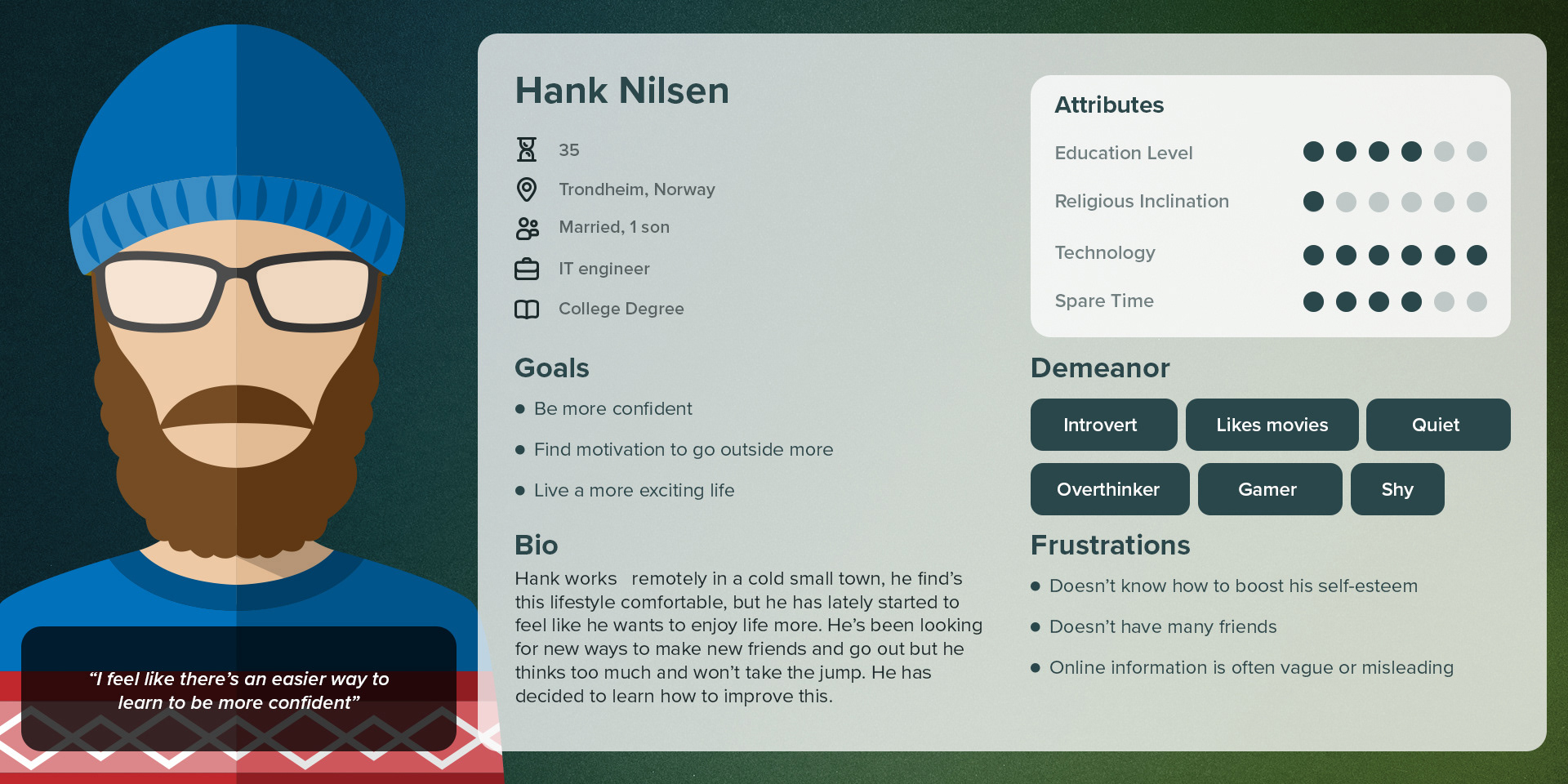
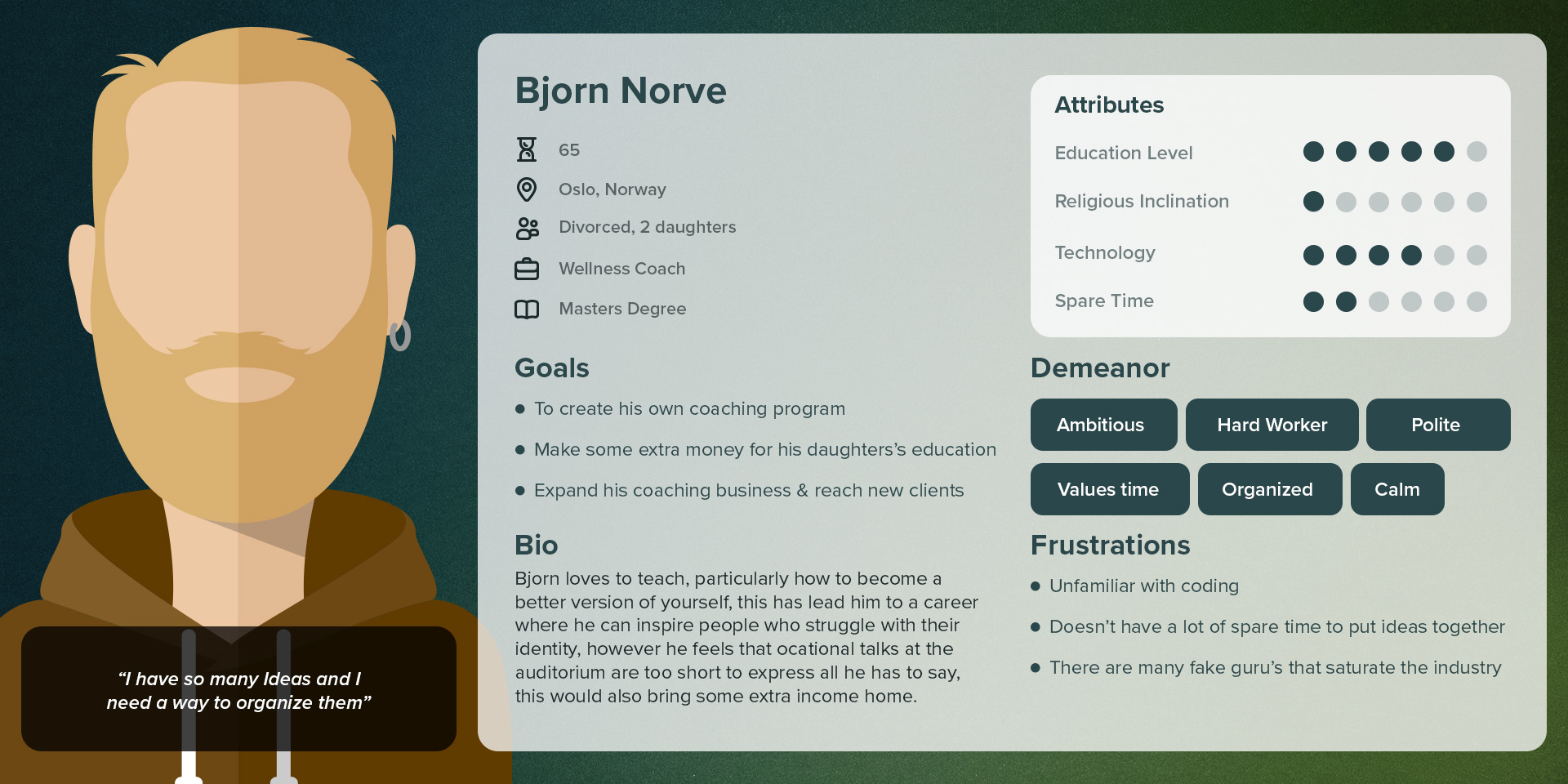
After conducting interviews and surveys I gathered the data and reviewed the quantitative and qualitative results and defined three profiles of personas that would represent three key target groups: Laura (Student, 20), Hank (IT engineer, 35) and Bjorn (Wellness Coach, 65).
These personas helped visualize and empathize with the thoughts and intentions of the main user groups the app targets as well as prioritize goals according to their needs and make educated design decisions that would improve the overall user experience of the app.



Information Architecture
Based on the previously conducted research and in collaboration with the development team, I started to draw and polish various iterations of possible Information architecture and sitemaps that would ultimately become the back and bone of our product.
Wireframes
After having a clear idea of the most efficient navigation path I started to create sketches organizing and including all the elements of the web-app, including connections to the previously existing informational website. Gestalt principles were implemented to effectively organize and present the information on screen.
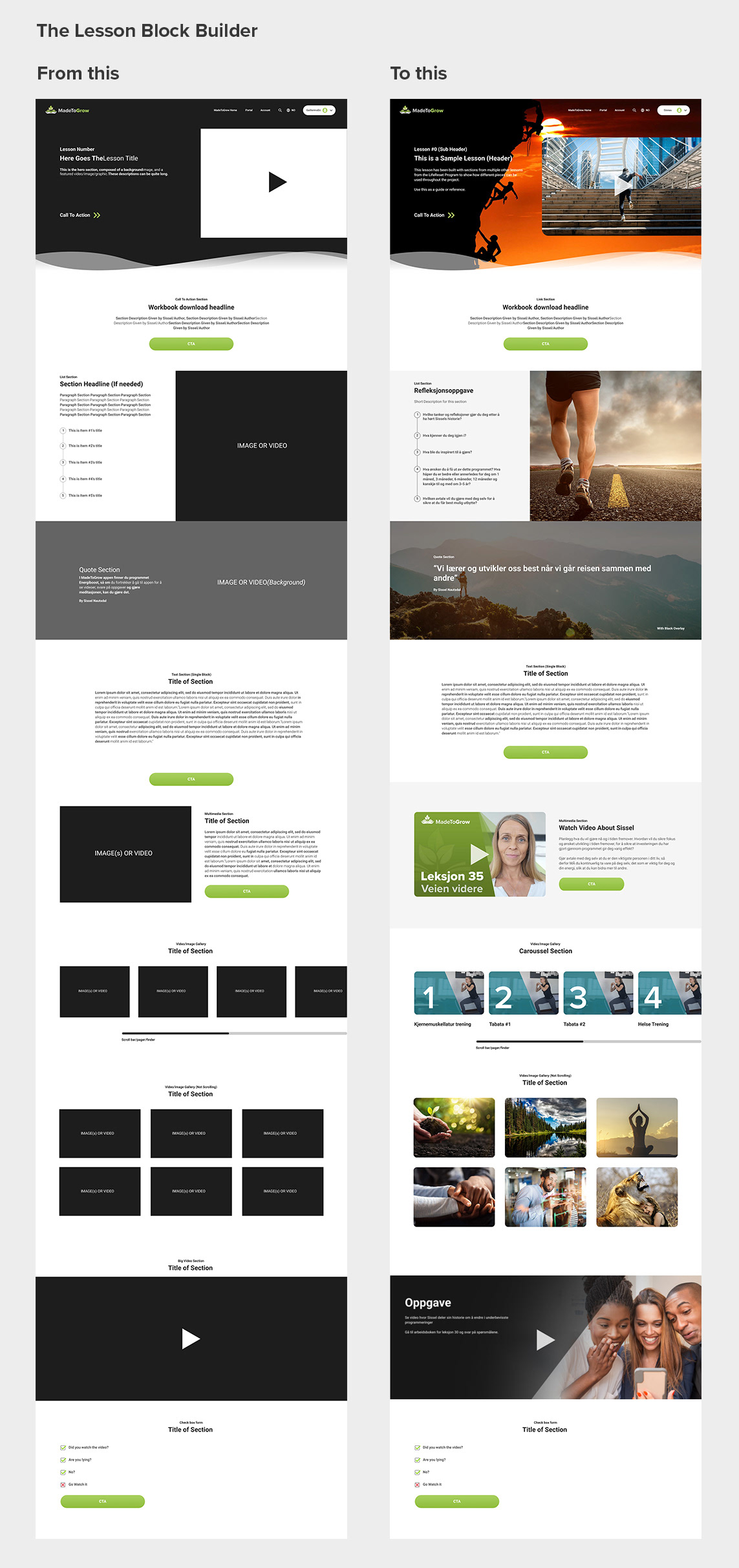
A particular challenge that I needed to overcome was how to account for all the variables that could arise from having numerous lessons with different content, to solve this, I turned to my team and during a creative session we decided that a practical solution would be to have an universal system that was able to host different types of multimedia containers and was easily re-arranged for proper readability and storytelling. We named this system the "Block Builder" and after this was implemented it optimized the Lesson design-to-production time by 800% reducing the projected time it took to produce a lesson from 6 hours to 20 minutes.
Visual Design
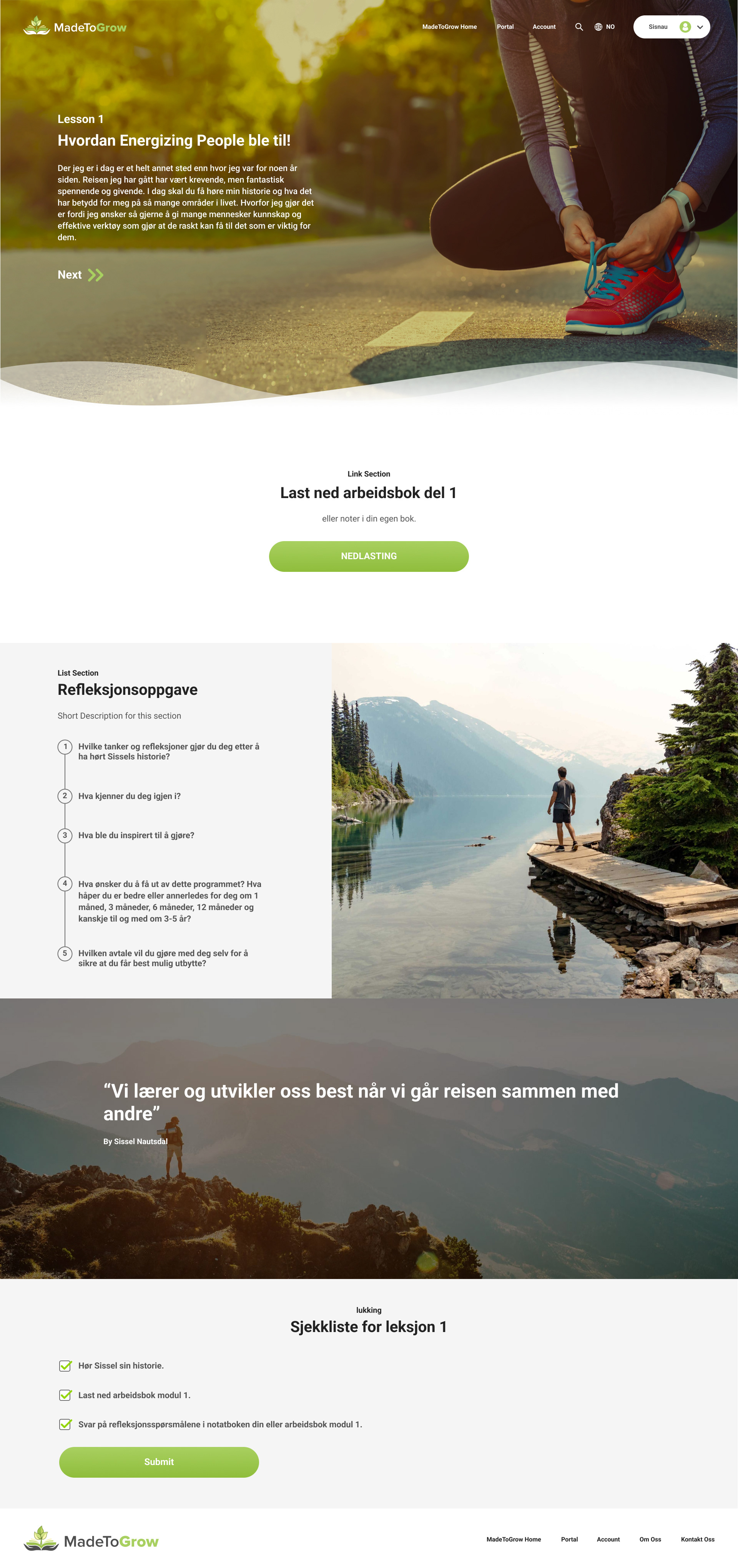
The main interface design of the web-app was developed following previously established brand guidelines plus visual iterations of mood boards to create an usable UI kit and produce a final set of first version screens of the app.
This interface was accompanied by the previously designed block builder that allows the creation of endless combinations of multi-purpose content blocks that allow creators to bring their educational content to life with no coding skill requirements.
A visual guide is being produced so future programs inside the web-app follow the visual guidelines and achieve the best possible visual results.
Prototype
Prototypes were created at two key stages of the process:
- A low fidelity prototype using the wireframes to test usability and fix user experience roadblocks
- A high fidelity prototype with the final UI that would later be developed into a final working product
These prototypes were also tested and validated by the team of developers before starting production


Conclusion
This was a very rewarding experience, the complexity of the project made it extremely interesting, this coupled with great team collaboration and a fluid creative process has turned this into one of my favorite projects of all time.
Prioritizing research and planning for this project allowed a more efficient use of time, which in turn was key to make intelligent decisions based on real data and lead a better creative process where all voices were heard, and the project evolved from a rough idea with many unpolished edges to a well thought all-round solution, this however doesn't mean that our job is over. The main idea of the app is to be an ever-evolving and growing platform that allows more programs, modules, courses, lessons and type of content. These goals will take time to be ideated, designed, developed, tested and integrated.